Contest
The task was to create 3 short demo videos for 3 different new features for iOS and Android in the Telegram Blog.
Idea
Romeo and Juliet died because the message from Lorenzo got lost because they didn’t use a secure messenger. To support the theme, I also made thematic background.

iOS: Create Appointment from Message Text
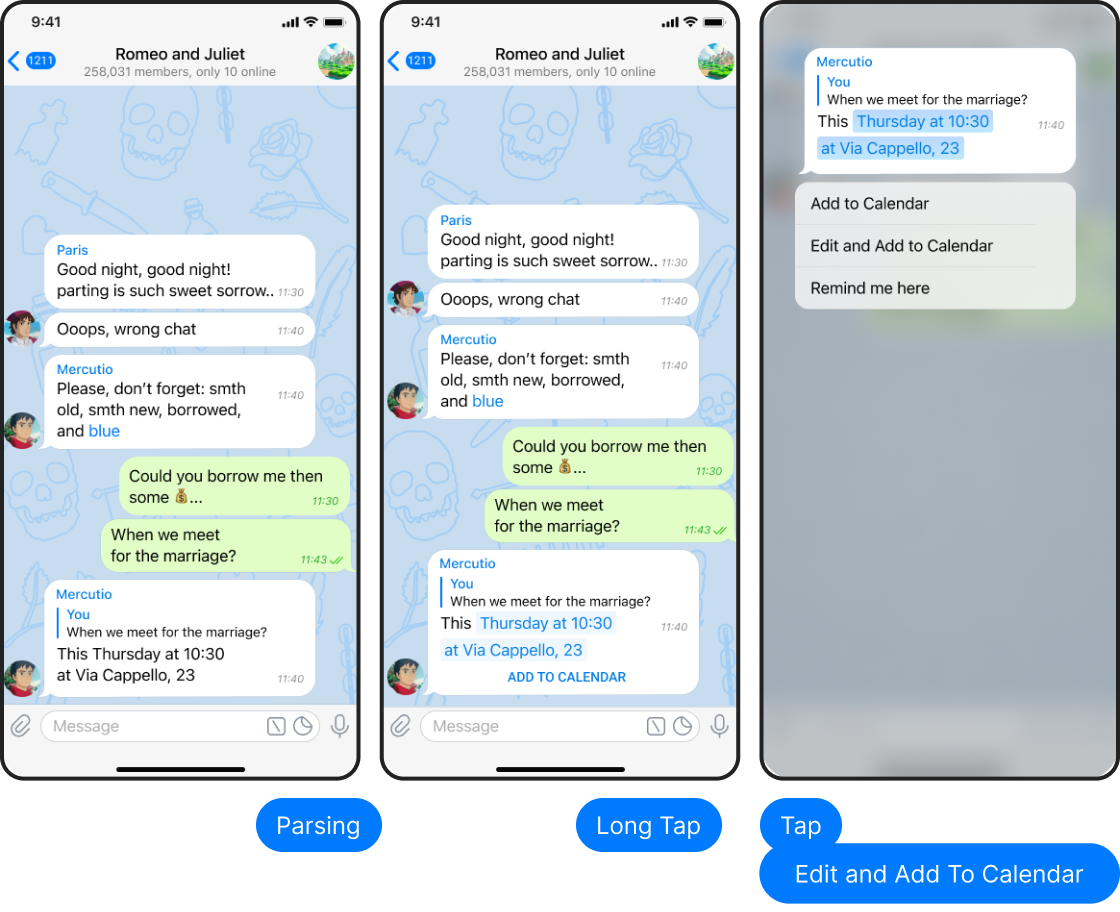
I always have to rewrite appointments from Telegram to my calendar and dream that it would be parsed automatically. The scenario:
- User writes date and time in the message.
- App parse date and time and make it active.
- User could click on the ADD TO CALENDAR button (jump to step 6) or with long tap open dialog.
- In the dialog, user could choose between options: Add to Calendar (skip to step 6), Edit and Add to Calendar (next step), and Remind Me Here (already exists in Saved Messages).
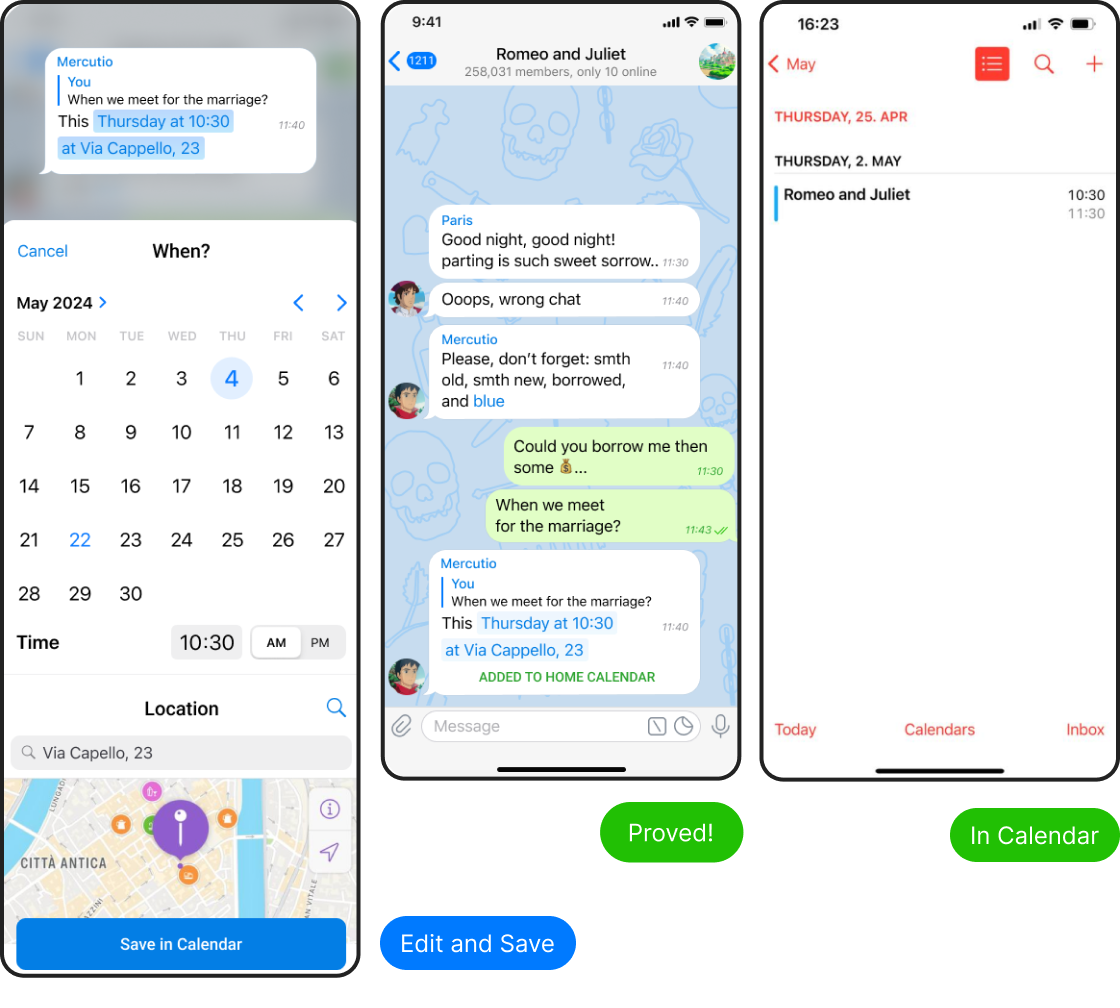
- Show application dialog with calendar and location. User could edit the date, time and location.
- After clicking the Save button, user will see the message with proof that event was added to system calendar.
- The event appears in the system calendar.


iOS: Hide messages from certain users
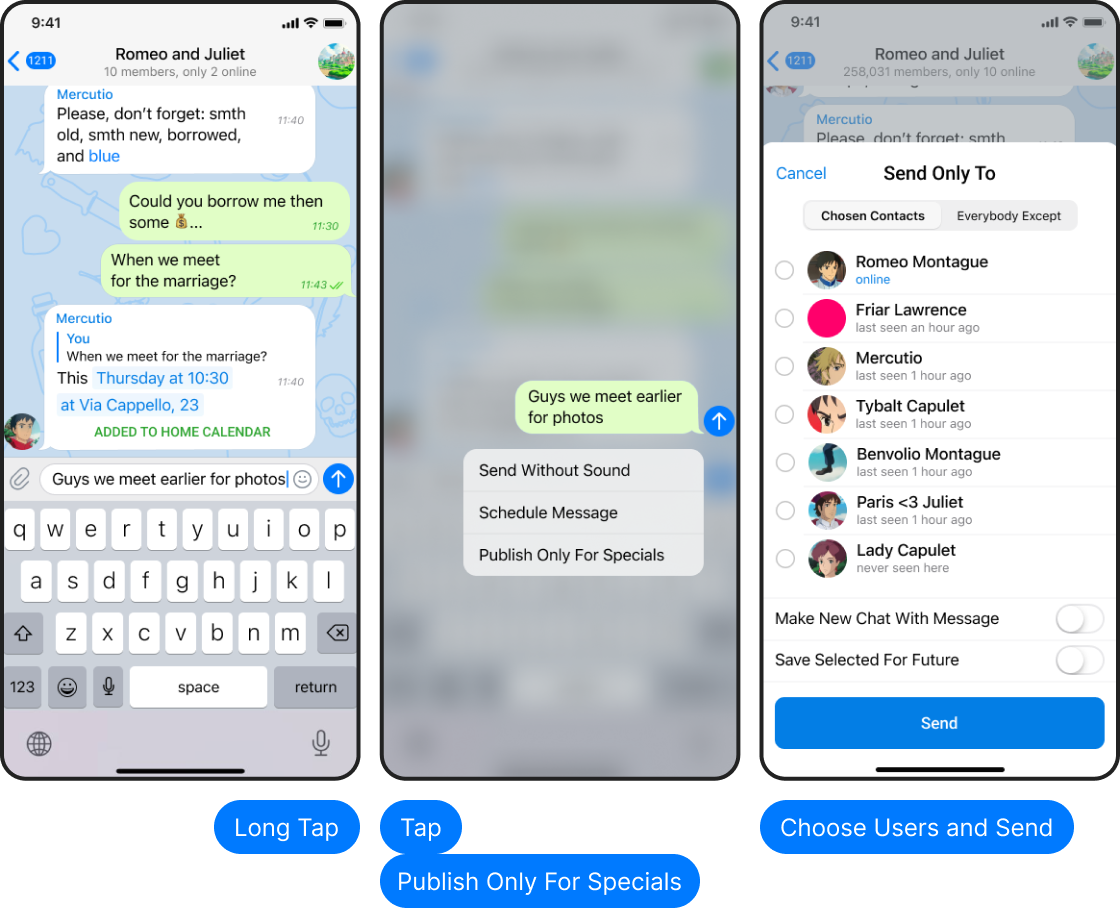
Sometimes in group chat you need to write a message for a group of people only and hide it from a specific person. The scenario:
- User wrote the message.
- User make long tap on the send button.
- Application displays a dialog with options: Send without sound, Schedule message (existing features) and Publish only for specials (next step).
- App shows dialog with list of chat members and suggestion to send to selected contacts only or to everyone except contacts.
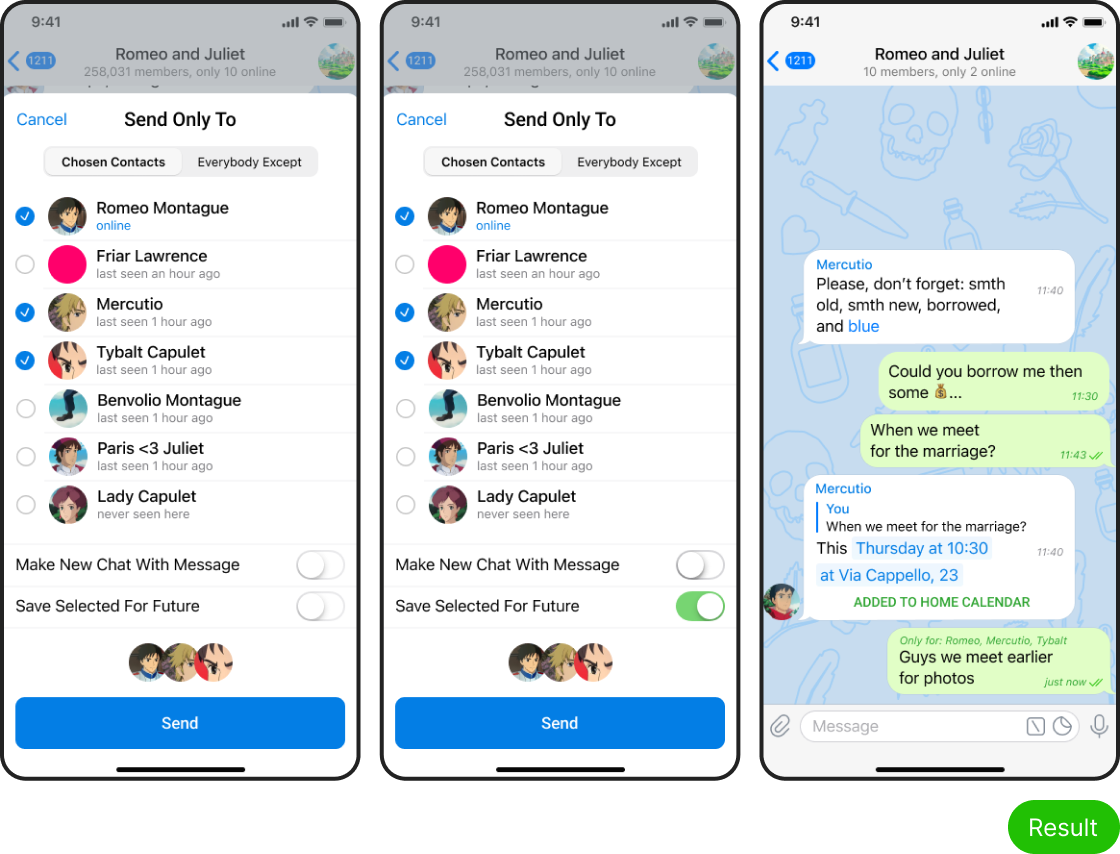
- User selects contacts from the list.
- (Optional) User could create a new chat with typed message and selected members.
- (Optional) User could choose rule/group for future.
- App could publish a message and show who could see the message.


Pin-Code to Delete All Questionable Messages
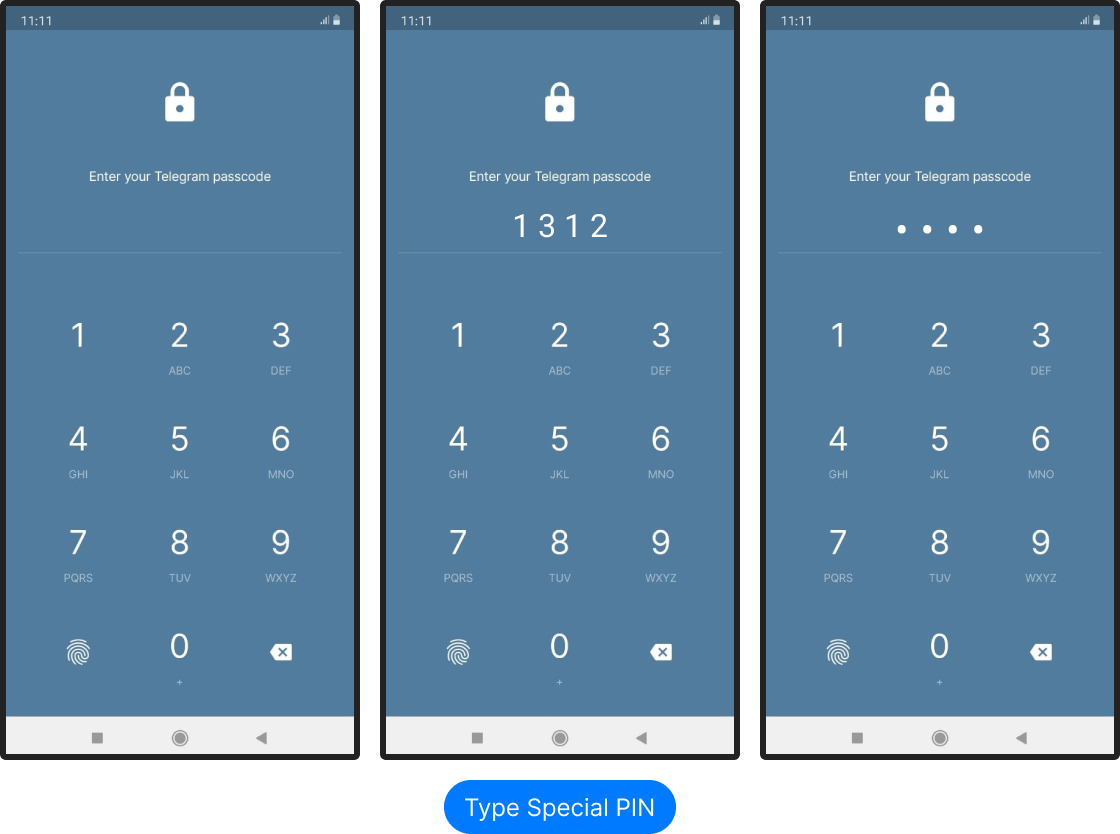
Sometimes you need PIN-code that not only save your data but delete all compmising chats. The scenario:
- User for logging in type the PIN-code.
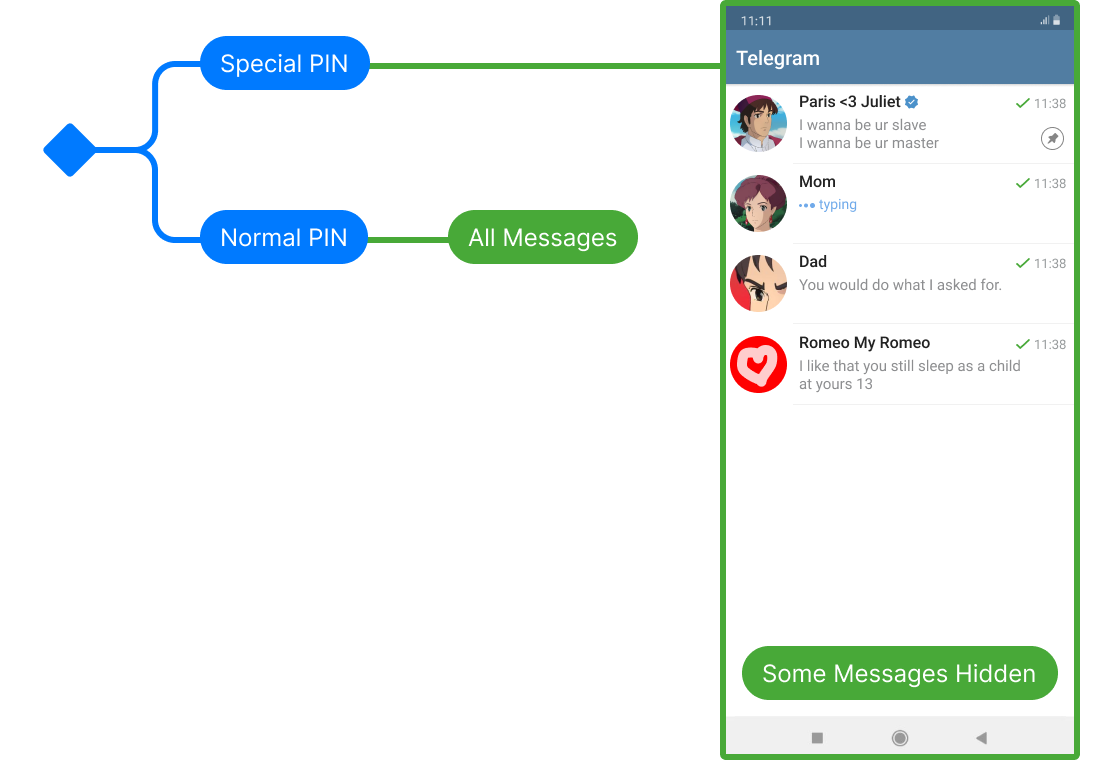
- App check the PIN-code. If the PIN-code is ordinary then auth starts if the PIN-code is special then only previously chosen chats would be visible and auth is starting.
- User see only selected before chats and messages.


Problems and Insights
All designs and states were made in Figma. But it was a bad decision to use CapCut for animation because of the poor work with keyframes.
I prefer to make storyboards then animation.